
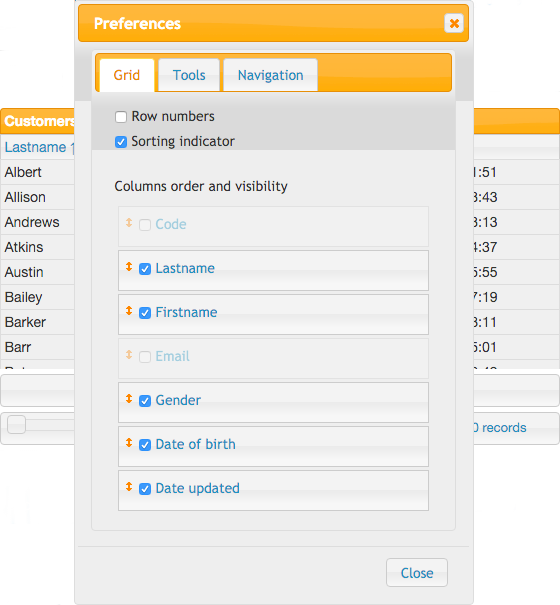
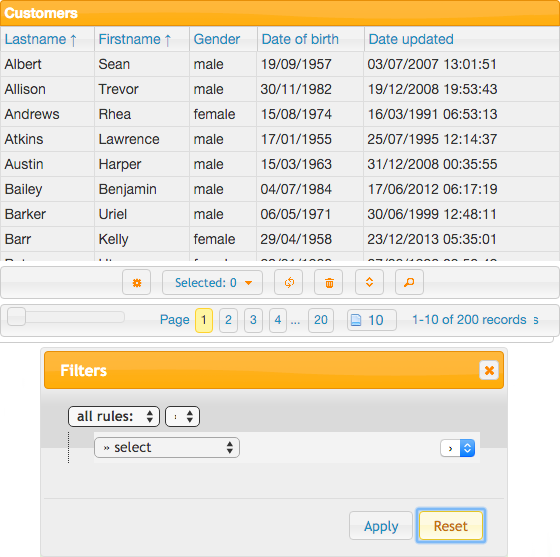
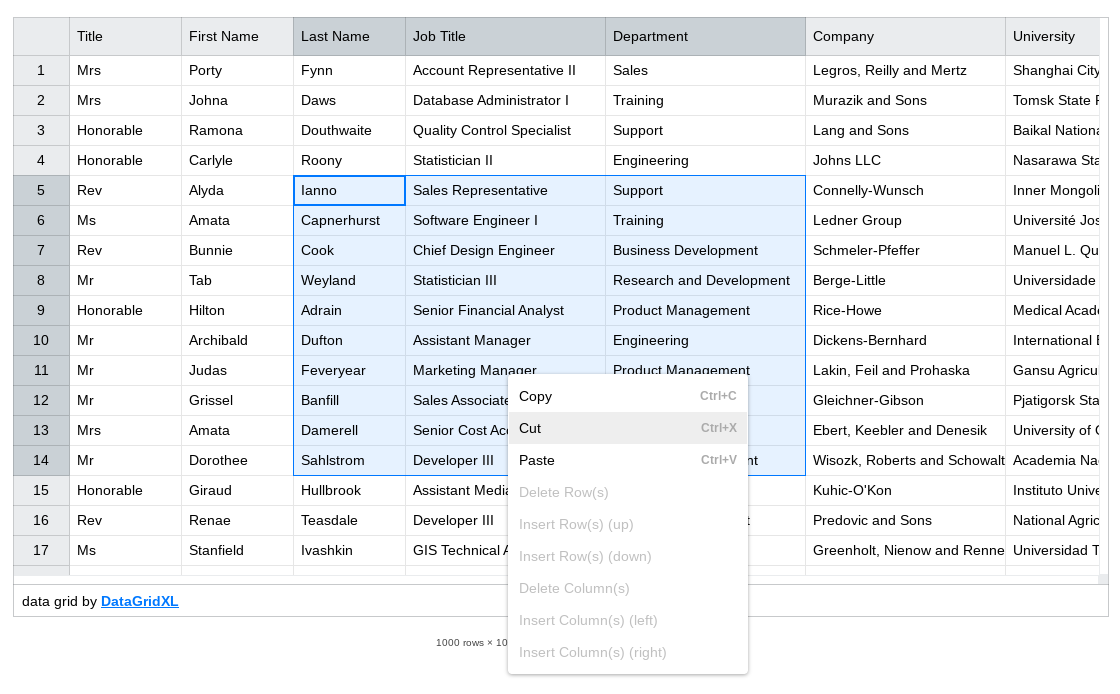
How to Bulk Edit Columns in JavaScript DataGrid
Five Fast JavaScript Data Grids — A Performance Review Which one is your favorite? by Johan Isaksson · Sep. 04, 19 · Analysis Like (7) Save Tweet Share 23.1K Views Join the DZone community and.

Syncfusion DataGrid Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and
In this list you' find the 10 best jQuery & Vanilla JavaScript libraries to generate flexible, dynamic data tables (data grids) on the web applications. I hope you like it. Originally Published Nov 14 2019, up date d Feb 22 2023 Table of contents: jQuery Data Table Plugins Vanilla JS Data Table Plugins jQuery Data Table Plugins:

Getting Started with JavaScript Data Grid using agGrid YouTube
JavaScript Data Grid Quick Start Create a grid in 60 Seconds At a minimum, three things are required to create a grid: Container: for the grids placement in your application. Styles: to define the grid's theme & dimensions. Row Data & Column Definitions: to define the data and how it should be displayed. Providing a Container

5 open source JavaScript datagrids for your next project LogRocket Blog
Here is a list of 7 best JavaScript data grid libraries that help developers convert a regular HTML table into a spreadsheet-like data grid for organization, analysis and storage of data in tabular form. Have fun with it. Originally Published July 13, up date d Feb 25 2023 1. Excel-like CRUD Data Grid Library - Handsontable

10 Best Javascript Grid Layout Libraries 2019 Bashooka in 2020 Grid layouts, Javascript
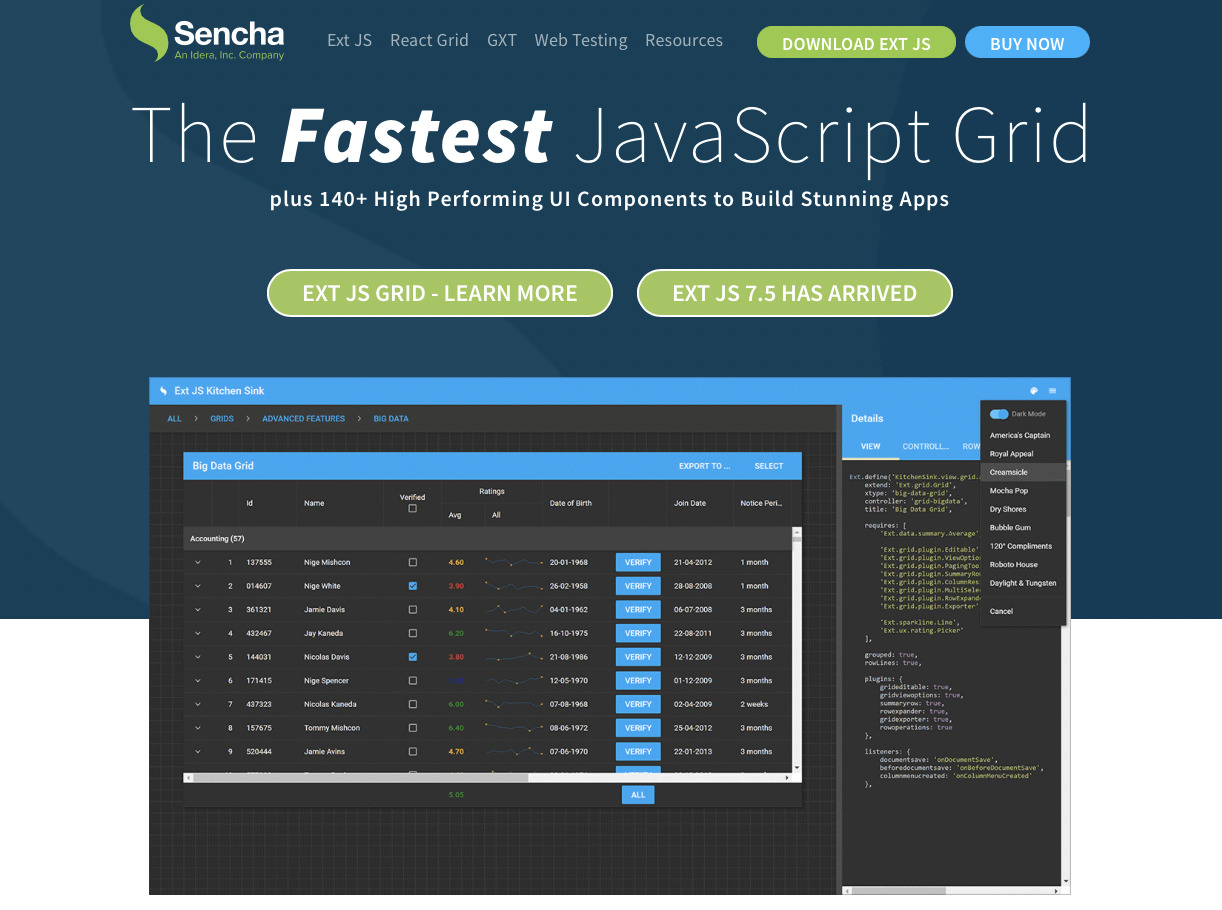
JavaScript grid libraries are essential tools for web and mobile applications that need to display and manipulate large amounts of data. In this blog post, you will learn about the features and advantages of some of the most useful and best data JavaScript grid libraries, including Sencha's Ext JS, which offers unparalleled performance, customization, and integration.

TOP 5 JavaScript DataGrid Widgets by Webix Medium
Top 16 Best JavaScript Data Grid Libraries Of 2022 JavaScript Data grid libraries are immensely popular amongst web and mobile applications at the present time. They are impressive tools for any front-end web designer because they have the ability to add powerful functionality to create web designs for their site.

Sencha Ext JS The Most Secure, Fastest, and FullFeatured JavaScript Grid Library 1stWebDesigner
The 5 Best Data Grid Libraries for your Project. 1. AG Grid. AG Grid is a JavaScript data grid that allows you to manage large datasets with a lot of plug-and-play functionality. Although it was initially made for Angular, it now also supports JavaScript, React, and Vue. It supports real-time data streaming.

Useful JavaScript Data Grid Libraries — Smashing Magazine
AG Grid calls itself the best JavaScript library for creating data tables, and for good reason. Major highlights of the library include its excellent performance, no dependency on third-party libraries, and smooth integration with all the major JavaScript frameworks such as Angular, React, and Vue.js.

Syncfusion DataGrid Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and
Extensible Grid.js takes advantage of an advanced pipeline to process data. The pipeline is very easy to extend and improve. Free and open-source Grid.js is Free and open-source, published under MIT license. Grid.js is a lightweight JavaScript table plugin that works on all web browsers and devices.

jsgrids Spreadsheet and data grid libraries for JavaScript
In this article, we have curated a list of the top 15 best Javascript data grid JavaScript libraries of 2021 that developers may find useful also, they can easily add grid functionality to their tables and can perform several functions like paging, custom sorting, and advanced filtering on the large set of data.

Useful JavaScript Data Grid Libraries Yes Web Designs
Best JavaScript Data Grids and Spreadsheets React Table 23270 2969 177 ⚛️ Hooks for building fast and extendable tables and datagrids for React Handsontable 18674 2954 451 JavaScript data grid that looks and feels like a spreadsheet. Available for pure JavaScript, React, Vue, and Angular. Luckysheet 15234 2204 685

jui_datagrid Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and Svelte.
The Fastest JavaScript Data Grid — A Performance Analysis There are many data grid offerings in the market that tout enhanced capabilities to display and manage analysis. We set out to see.

jui_datagrid Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and Svelte.
Top 5 JavaScript datagrids Having seen some of the importance of using a datagrid, let's take a look at some of them. React Table React Table is a headless, open source, lightweight, and extensible data table. By headless data table, it means it does not control how your markup renders or UI elements.

DataGridXL Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and Svelte.
For this article I have compiled a list of 13 Best JavaScript Data Grid Libraries for developers, by which they can easily add grid functionality to their tables and can perform several functions like paging, sorting and filtering on large data sets.

TOP 5 JavaScript DataGrid Widgets by Webix Medium
FusionGrid is a data grid that is part of the FusionCharts library. It ships with these features: Filter, sort, and search; CSV, JSON, and Excel exports; Row and cell selection; Nested columns and column grouping; Real-time data updates. FusionGrid offers free licenses for non-commercial use.

Syncfusion DataGrid Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and
Wijmo's JavaScript datagrid, FlexGrid, offers the DataMap feature as a simple way to provide the grid with automatic lookup capabilities, such as displaying a customer name instead of their ID. FlexGrid will add drop-downs to columns using DataMaps with valid items to use when editing cells. DataMaps also supports dynamic DataMaps and DataMap.